
CSS Selector Helper for Chrome™ makes finding the right CSS selector on a web page much quicker and easier than digging through the HTML. Unlike other tools meant to help you locate CSS selectors, this extension allows you to choose the selectors manually, so that they can match up better with the structure of the page as it was designed.
To use CSS Selector Helper for Chrome™ follow these steps (also in the video):
1) Install the extension to your chrome browser.
2) Inspect an element on your page or select an element on the “Elements” page of the Dev tools.
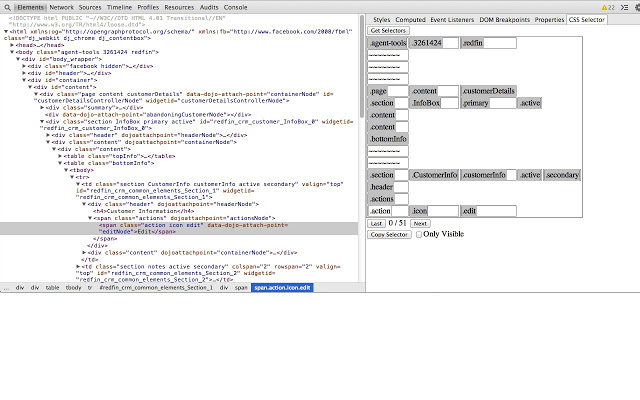
3) Navigate to the “CSS Selector” tab on the sidebar of the “Elements” page of the Dev tools.
4) On this tab, you will see a list of element ID names and CSS classes, ordered from the most distant ancestor element on top, to the selected element on bottom. Click any of the items in this list to include it in the current selector.
5) Once the configured selector matches one or more items on the page, you can cycle through the elements by pressing the “Prev” and “Next” buttons.
6) When you have found your CSS selector*, click the “Selector to Clipboard” button to copy the complete and properly formatted selector.
7) To see the selectors of another element, just highlight it in the “Elements” panel, and click the”Get Classes” button.
*Note: You can check the “Only Visible” checkbox in order to only match elements Selenium Webdriver 2 considers “Visible” (according to this spec: http://www.w3.org/TR/webdriver/#determining-visibility).


I’ve been using this for a long time now. Doing QA Automation work involves a lot of finding proper selectors to use and this utility has been amazing for that. A little confusing the first time I used it but
it’s great once you nailed down the work flow.
按照视频演示的根本在最新的浏览器上不显示相关的功能
Best thing ever, I always felt something like this should be built into dev tools by default.
This might be the most useful extension I’ve ever used. Not only does it help you figure out just what selectors you need to accomplish a task but it also allows you to easily condense the selector to avoid unnecessarily long or complex selectors.
I think this extension has been discontinued, yes?
I’ve added it to my browser but it doesn’t seem to be active – can’t change settngs, doesn’t show up in developer tools as is supposed to in extension description…
Why isn’t this removed from Chrome store?
Great extension, very helpfull for developers
Thanks, but sometimes it does not work. For example, on http://www.gardtd.ru/ button “Selector to clipboard” not works.
Better extension for find selectors!
Defeats the purpose when I have to select the entire path – makes me need to go through the HTML anyway. Does not save time just takes more.
As someone still learning CSS, this proved very helpful. Thank you!
Works pretty well for getting selectors for automated testing! One request would be a way to get selectors that look at the text – e.g. the linkText or innerText or outerText for the element. Sometimes they make links without IDs and the URLs can change so using the href is brittle. The link text however remains pretty static, but you need to make sure you can get a unique selector when the page has several sections with similar links.
Amazing app! This one really helped me to find the proper CSS selector for tricky button on dynamic AJAX site. Maybe it has not user friendly interface, but it really does the work much better than Selenium IDE and another browsers/plugins.
Nice job
Very useful extension. Only thing that does not work for me is generating selectors inside iframes.
great tool, thanks
Great stuff! Worked in v.57 just fine.
Version 56.0.2924.87 here and its not showing in developer’s tool.
How long to fix this?
Very helpful. Love it!
It does work with 57.0.2950.4 dev (64-bit). And it’s nice when clicking the Prev/Next button to see the matching results.
It does not work for me also. Not appearing in the dev tools.
Not working for me. Nothing shown related to this tool in DevTools.
It doesn’t work. Never appears in the Dev Tools.
Any possibility that you create this for Firefox?
Great thanks to the developers of this extension!!! it really helps me in my automation qa job every day!! i even can donate to you! great job guys!
Looking nice. Please add editable colors for prefixes. Like: project-* = red, head-* = yellow. I prefer this colors visible in left html.