
Inspect computed styles of any single element just on the fly. When the extension is active, hovering element will shows the width, height and selector name of the element. Clicking on the element will bring popup which show the common computed styles of the element, so you could just copy it right away. Comparing CSS properties of 2 elements will also never been this easier with this extension.
Features:
1. Showing width and height when hovering on an element
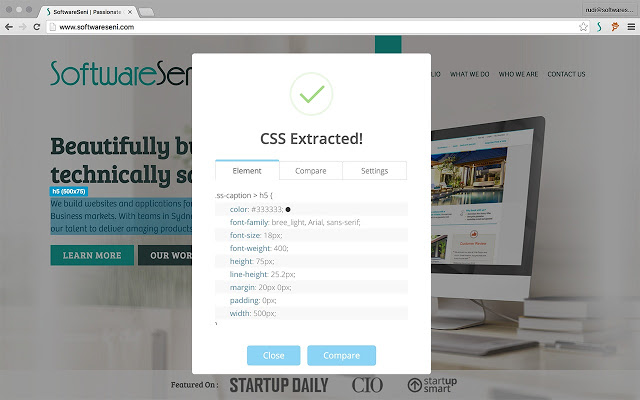
2. Showing computed style when clicking on an element
3. Comparing CSS properties of 2 element (even work with elements from different page/URL)
4. Clean design (yeah, that’s exactly what we need)
Change log:
v.1.0:
Fixing minor bugs
v1.1:
Change RGB to hex
v1.2:
Add ability to reset storage when new window created
v1.3:
– Add feature to compare 2 different CSS
– Add settings to choose properties to show
v1.4:
– Add CSS Reset for the popup
v1.5:
– Relocated files and folder
– Add exception for storage limit


This doesn’t work for me.
Does this work anymore?
Found it impossible to use, Could not see a menu, could not see a hover, instructions in extension description incredibly unclear on how to use.
Screenshots look amazing, but unfortunately I was not able to invoke any actions into displaying.
Great extension – EXACTLY what I’ve been looking for – Thanks again!
Doesn’t work for me, I click the icon, it becomes green or brown, but nothing’s done.
Was looking for exactly this when working on a website. Since Inspector sometimes changes the size of the CSS then it can be helpful to use this. Keep up the great work guys!
10/10 must download
Controls are terrible
Excellent!
Thanks @SoftwareSeni…
^^ amazing very helpful
Works very well
Wow, a very helpful tool for Quality Assurance, thank you!