
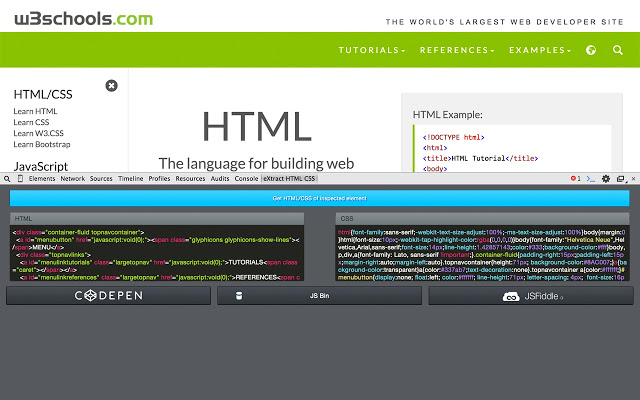
eXtract Snippet may be used to easily extract the HTML & CSS code for any snippet over any website. Extract HTML/CSS snippets from websites in the following way. Install “eXtract Snippet”=> Inspect an element using chrome’s developer tools ‘inspect element’. Within the developer tools you should also see a panel named “eXtract HTML CSS”. Click on to the “eXtract HTML CSS” panel and further click onto the “Get HTML/CSS of inspected element” button withing the panel. Please be patient while the eXtractor filters only the relevant CSS and pulls out the HTML CODE for the inspected snippet. Smaller snippets may get done quickly, bigger snippets may take a while. The final extracted code is a close match to the actual snippet onto the site and can be previewed onto “codepen”, “jsfiddle” or “JSbin” by simply clicking on to the buttons below the eXtracted code. Kindly note that media queries are extracted in version 1.4 , but has been duplicated for each selector within the same media rule. 1.4 comes with an update of extracting HTML & CSS from iframes too.


Tried to eXtract something on Facebook. Go the error “Failed to execute ‘matches’ on ‘Element’: ‘._51xa ._4jy1 + .uiPopover > ._4jy1:not()’ is not a valid selector”
Does not work at all
Not working.
“Uncaught DOMException: Failed to execute ‘matches’ on ‘Element’: ‘.has-drop-cap: not () :: first-letter’ is not a valid selector.” Gives a fault.
Should you update this plugin?
It would be a great add-on if it worked.
Thx! Great! я искал именно такое расширение для себя!
It doesnt work for me. It spins endlessly with no results.
can not use
The best one i found till now
Funcionaba de maravilla, la recomiendo 100% !!
Doesn’t work
mantap
Has never extracted a single snippet for me. It’s animation spins and spins and never returns. Deleted.
Great! Its really working! Thanks
I’m not sure how it works, but if the CSS are extracted, shouldn’t they look like?
ul li.thread-node-64.thread-949 a.Tooltip
On mine, it’s just #DIV.
Funciona muito bem, maravilhosa extensão!
Saved my 2-3 hours of coding.Keep it up.
Aweosme plugin, made my life easy!!!