
#### App development suspended ####
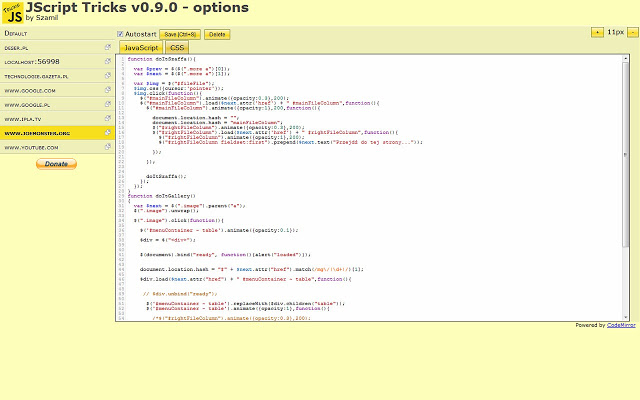
This app allows you to inject your own JavaScript or CSS tricks to any page (by domain). You can use nice editor (from CodeMirror), which has nice syntax highlighter. Script and CSS are applied after the page is loaded (document.onload event).
Script and css are injected before DOM creation. Use $(function(){ … }) to start script on DOMReady.
New:
Export/Import scripts to/from text file.
bugs fixed
Features:
– auto save to cache + load cache button, separate for CSS and JS
– Automatic JQuery injection,
– custom JavaScript and CSS injection,
– popup to quick edit and apply tricks or selected text only,
– Autostart option,
– Default script for all pages,
– nice options interface,
– F1 JQuery help
– Ctrl+S support,
– Ctrl+Alt+H for hidden tricks!
– Cache to save current code
If you find a bug or need some features just let me know!
Example usage:
1. Search some image with Google Image search.
2. Click on the “JScript Tricks” icon and enter JS code:
//—beginig
// This code replace focused image title on Google Image search results by adding direct link to the picture.
if( location.href.match(/tbm\=isch/))
{
var interval = setInterval(“initGL()”,300);
}
function initGL(){
if($(“#rg_h”).length == 1)
{
if( $(“#mylink”).length == 0 )
{
$(“#rg_hta”).attr(“href”,$(“#rg_hta”).attr(“href”).match(/imgurl=([^\&]+)/)[1]);
$(“#rg_hta”).text(” » “+$(“#rg_hta”).text());
}
}
}
//—–end is here
3. Remember to save! (Ctrl+S)
4. Now refresh the page or press “Apply” to start script.
5. You can also check “Autostart” option.
In the option tab you can easily edit this entry!
Known Bugs:
– Some CSS cannot be applied correctly. You should use this syntax then:
$(document.head).find(“style”).append(“.someCustomClass{some:styles}”);


A very powerful tool.
But it should include “storage.sync” method so when using multiple computers, the scripts can be shared.
Also, window in JScript tricks is not the same window in the webpage, making it less useful in many cases.
falta html inyeccion
Una de las mejores y mas poderosas extensiones para programadores
very usefull, ty man!
auto start suddenly working, thanks
Great on Windows but the save keyboard shortcut on a Mac is not CMD+S. The “Save Page” dialog is appearing instead when CMD+S is pressed, closing the extension without saving the script. Please make this extension mac user friendly for another star.
This makes multi-page for loops possible on every website 🙂
Auto Start not working..
Even I added following..
$(function(){
alert(‘OK’);
});
Es la primera que consigo que funcione bien. Todas las demás no inyectan JS…
So far I haven’t had any major issues using this extension. I really like it as it allows me to turn my common bookmarklets into keyboard shortcuts that just work when I am ready to use them. Thank you for this.
Aceasta aplicatie este superba, iti poti predefinii cod css sau jQuery pentru site-urile pe care le accesezi. De exemplu, poti da remove unui div care are class=”ads”, si poti seta reguli pentru fiecare site in parte.
Custom AdBlocker 😉
Exactly what was required.
Simple yet effective.
Useful!
Well the UI could be less painfull for the eyes, but it does what it is supposed to do 🙂
Auto start does not work, please fix it.
Very good tool. This tool meets my requirements. I use this tool to report the performance.timing values.
The code gets executed onLoad of the page if autostart is used. Is there a way i can get it executed after completion of the pageload in autostart? loadEventEnd value is coming zero.
for some reason jquery isn’t loading
Отличная весч! =)
Auto start not working ….
need manual run:>
Uncaught ReferenceError: $ is not defined
Autorun is still broken, this is (for me) the most crucial feature. Manually, by clicking the “play” button, my scripts run fine.
Please try to fix the autorun feature…
Helpful and good working tool!
Couldn’t get it to apply the CSS after a page refresh unless I manually opened the app and clicked apply.
Très bon plugin dont on espère une belle évolution car très bon potentiel.
La sauvegarde du code devrait en effet être systématique…
Ne pourrait-on pas bénéficier de quelques fonctions bien utiles qui simplifieraient le travail ? Une doc un peu mieux fournie ?