4.4
170
34179
25

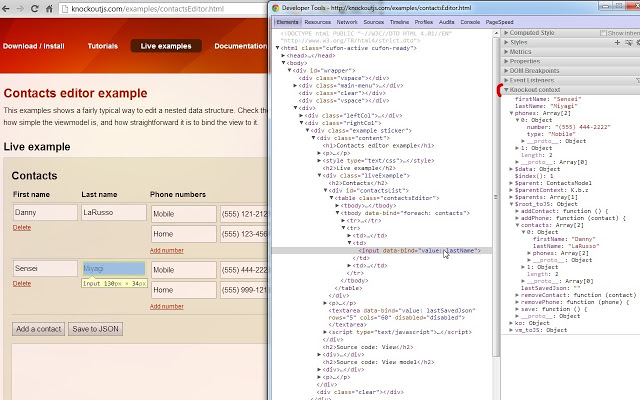
Knockoutjs debugging extension.
Adds a extra sidebar in the elements pane of the chrome dev tools with the relevant knockout context and data for the selected element.
Very usefull if you got large/nested viewmodels.
Allows to add tracing to every observable/computed.
Allows to edit observables from the console.(https://github.com/timstuyckens/chromeextensions-knockoutjs/wiki/Editing-viewmodel-binding-values)
Source code is on github: https://github.com/timstuyckens/chromeextensions-knockoutjs
MIT license.
Tip (based on comments)
You can view the content of any observable in the viewmodel in the ‘$root_toJS’ variable.


Can’t write Knockout without it!
WARNING: Make sure you don’t enable tracing, it will cause the entire page to lag and then freeze on bigger projects. It’s also recommended to turn off serialisation to reduce memory usage (by clicking on the extension’s icon in the top-right of chrome and then clicking options).
Fantastic
broken in 2020
Doesn’t work. Either that, or it’s extremely confusing to get it to work. Looking for something easy.
I’ve been using this extension for a couple years now. I think it’s essential for Magento front end development where KO is used.
I used to rely on it, but it’s not working for me with 3.5.0 RC2.
Good for checking on knockout contexts in dev tools, but my god, it becomes slow as treacle even on the smallest of views, will remove from chrome now. would recommend if in a real bind, would not recommend for day to day use.
Does what it says but limited filtering options for suggestions vs issues.
cant live without this
Not able to see values in Knockout Context panel. Can only see observables only
No way to dig into obesrvable.
I’m going to parrot what Andy Hawkins said two years ago:
!!! If you experience slowness when debugging in the elements tab !!!
Go to extensions and then options and turn off the first checkbox for serialization.
This will fix the issue.
Its a valuable tool, but only because there are none else like it. There is a memory leak or something that routinely crashes my tab.
Invaluable tool for doing coding with KOjs. Thanks a bundle.
Great tool. I don’t know how I could do my job without it.
Necessary for development in any Knockout environment.
Apparently this no longer functions in recent versions of chrome. I was unable to get it to show up.
doesn’t work
awesome
Grate Tool
Works great
Está muy bien para proyectos simples. Con iframes no funciona.
So far so good.
THANK YOU!!
Must have tool when developing a Knockout application. I have worked on several applications of decent size and never ran into any performance issues noted by others. I imagine that if you have performance issues, your models are probably insane. 🙂
Very good,thanks
It’s good to see whats in the model, but it breaks the Chrome process with a “Ah Snap” message when I check the properties of a specific html element.