
Usage:
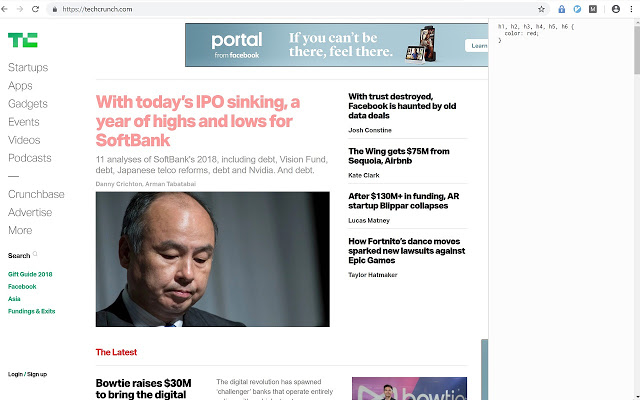
You may dislike a given site’s design and want to add your own touch–that is, your own style–to make it aesthetically pleasing. After installing the extension, visit the site (e.g. techcrunch.com) and hit control + m. You should see a textarea to the right of the browser window. Insert your custom CSS into it and view the results.
This CSS will be reinserted upon revisiting the site, thereby saving your styles. Pressing control + m once more will hide the textarea, but your contents will still be retained.
See https://github.com/karthikv/my-style (scroll down) for an example.
To speed up the process of styling, if you hold alt while clicking an element, a selector for that element will automatically be appended to the textarea editor. With this, you can circumvent the time it takes to inspect the element to find how to target it.
How it Works:
My Style is quite simple. It inserts a textarea into the page, looks for changes to the textarea’s contents, and updates a dynamically inserted style tag appropriately. My Style employs local storage to make CSS changes persistent. It uses simple technologies for a simple result.
Icon made by Freepik (https://www.freepik.com/) from FlatIcon (http://www.flaticon.com)


CSS-injecting extensions are very useful. I frequently use them to hide distracting elements on websites I frequently use.
My Style is a bit more clunky than some of the others I’ve used.
It would be much better with Syntax Highlighting, a button to click to launch the style editor (keyboard shortcuts like CTRL+M aren’t necessarily reliable, since websites can capture their own shortcuts), and a SAVE button. A SAVE button could apply changes and close the editor.
OMG. so good.
А подскажите код, чтоб вернуть синюю шапку в ВК!! Глаза текут!!
Добавьте другое сочетания клавиш! На маке Cmd+m сворачивает окно!
it is unuse ?
Works very well to hide the advertising in tumblr.
Works only of website with jQuery
When some sites have little but annoying issues with their styles, this is a good tool and easy to use tool to fix them.
Идея отличная, а вот в реализации необходимо доработать поддержку AJAX. Например если использовать расширение для скрытия рекламного блока который периодически меняется через динамическую подгрузку необходимо заново применять стили.
Интересно. Сегодня всё нормально работает. 5 баллов!
Quite useful. Thank you.
Спасибо. Долго искала нужное расширение. Вышла только через поиск а стороннем сайте.
Sometimes it works, sometimes it doesn’t. When it does, it’s really handy and can fix simple UI issues on a website.
Awesome extension!
I use it to tweak websites I frequent for readability, noise reduction, and small usability tweaks.
Thanks for this!
best thing ever
🙂
it so awesome cause it simple 🙂
Works on Fedora 64bit. Simple, basic and does what it says. A UI would be the next step
Shortcut ctrl+m instead of icon makes large bunch of sites (e.g. facebook) disabled for My Style.
Хорошее расширение для определенных задач. Спасибо.
The built in developer tools are great, but refresh the page and woosh, there go the changes. I love love love the simplicity of this extension. Thank you!!
Wow…..simple
but needs more option to save and undo changes
Though i love simplicity
This is great. It lets me change visited link colors while I’m using Comodo Dragon, my standard browser. I just wish the name of the storage cookie was listed somewhere so I know which one to keep.
Needs a context menu on the page, had to search github for the shortcut. Besides that, does exactly has described. Great job
nothing on win7 64bit