4.4
109
26793
25

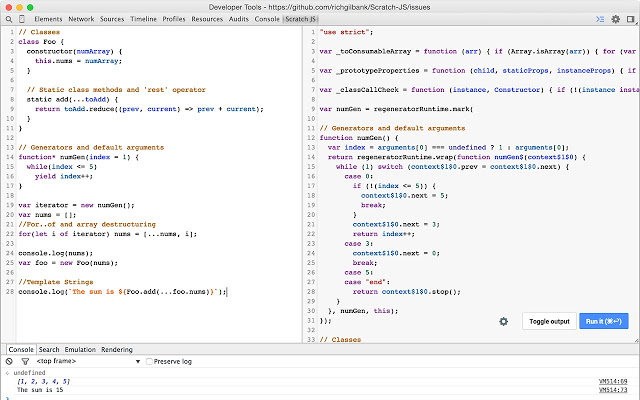
This extension is an add-on for DevTools which integrates both the Traceur and Babel transpilers, allowing you to test out the new JS features coming with ECMAScript 6, also known as ES6 or ES2015. It also supports CoffeeScript, LiveScript and more compile-to-JS languages will be added soon.
Please report issues here:
https://github.com/richgilbank/Scratch-JS/issues


It doesn’t work. Worst and useless!
Brilliant!, wish I’d found it 12 months ago!
Teicams izstrādājums. Visu mūsu vēlmju piepildījums. Neko labāku cilvēks parastais iedomāties nevar. Darba ražīgums uzšāvās debesīs kā raķete. Beidzot īsts meistars paņēmis lietas savās rokās.
how to save the program? once we write some program, how to save the program and how to open in the future again same program
Great, but is still uses JavaScript mode for CoffeeScript.
I try to use this extension by clicking on the icon and it just brings me to this page. How do I open it? I like firefox…you open the menu, click developer, click scratchpad and, viola, your scratchpad is open and ready for use. Granted that one is a POS with its own array of shortcomings, but at least I can open it.
to laggy
Good Job
love it
Great, but I have to reload the page every time i Want to re run?
Clicking the run button only outputs to console once.
console.log(“Very suitable.”);
console.log(“Thank you.”)
No funciona en chrome, el icono esta en gris y solo me manda a la pagina de extensiones. Mal Mal…
very nice job, this plugin can replace firefox’s ScratchPad to run & test js working in chrome.
Love it!
特别棒,能让我们快速的在不同特性的js之间去尝试
good
It is very good to keep the code of Javascript.
it’s good. there’s once small bug. console toggle doesn’t work for me. it just mirrors scratchjs content not console.
The best!
Has option use as “App Chrome”, equal to “Postman”?
Perfect, I do really like it.
Perfectly good test bed. Like the editor themes. Would be 5 stars if it included code completion for EcmaScript.
could you add run code in a sandbox, and new a sandbox to run code every time? and show console right side?
thanks
Works perfectly fine 🙂 I love that you can rerun and it doesn’t whine about const variables being declared already in the previous run 🙂
cool!
Doesn’t work. The extension is grayed out. When I click on it it just open the menu to reinstall it.