4.2
5
1659
0

“Validation in the Browser”
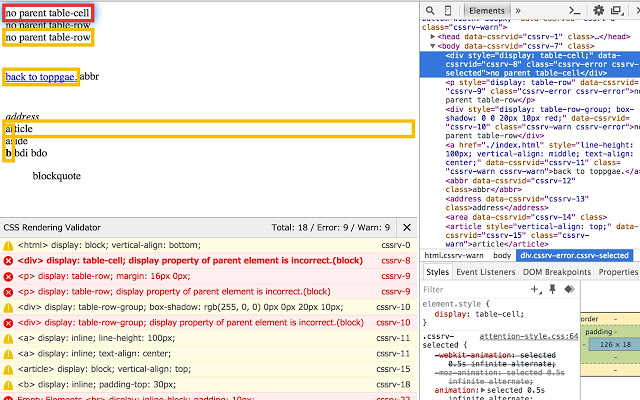
Style Validator is a new CSS Validator that detect styling problem for each html elements in conjunction with Chrome DevTools.
Differences from W3C CSS Validator and Existing CSS Validator.
– Detecting Risky Styles that might break layout (NOT syntax error).
– Tracking changes of every DOM after JavaScript Media Queries.
– Checking validity of relationship between elements and styles.

