
Why use it? Browsers support a hierarchy of stacking contexts, rather than a single global one. This means that z-index values are often used incorrectly, and arbitrarily high values get set.
By Using Z-Context, you’ll know:
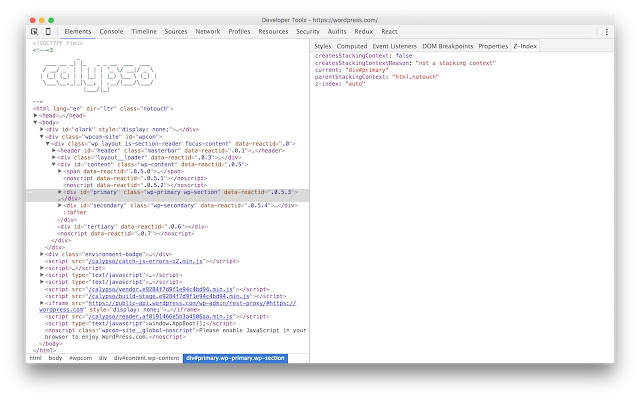
– If the current element creates a stacking context, and why
– What its parent stacking context is
– The z-index value
——–
v1.0.4 – fixes will-change case. a stacking context is created for opacity/transform but not other values https://github.com/gwwar/z-context/pull/9
v1.0.3 – fixes display reason for flex-items https://github.com/gwwar/z-context/pull/4
v1.0.2 – adds new z-index rules, fixes a bug when inspecting a shadow dom elements. https://github.com/gwwar/z-context/pull/3
v1.0.1 – fix reason message for non-static positions, props to giuseppeg. https://github.com/gwwar/z-context/pull/1


If i set position value fixed or sticky and z-index: auto > it return false > you need to fix this bug
This extension helped me to understand and fix a problem with layers which I couldn’t solve otherwise.
did not work, does not appear in dev tools even after restart, a how to would be nice
Thanks. Was going crazy trying to figure out why a stacking context was getting created and this one told me exactly why.
Crazy useful. Can’t dev Webapps without it anymore
could not figure out how to use if 🙁
Super handy.
I guess this extension might be useful, but it doesn’t show every stacking contexts. In my case it didn’t show that positioning an element to fixed or sticky creates a stacking context, even without any opacity or z-index rule. as it can be seen here https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/The_stacking_context and as it definitely applies.
Occurred to be very helpful when I stuck with debugging z-index issue in markup.
Would be very nice if displayed properties *current* and *parentStackingContext* will point to real DOM nodes in Elements tab, not just strings with class names (which sometimes are absent when element has inline styles).
You have to completely restart Chrome for this extension to start working. Took me a while to figure that out.
Great to understand/debug your z-indexes and stacking contexts. Should def be in DevTools natively 🙂 Thanks heaps.
Could not see the tab in dev tools , even after restarting and refresh . A good how to is helpful
Insanely helpful. I’ve spent hours trying to figure out the stacking context of my elements, while this extension helped solve my problem in a few minutes.
This extension is very helpful. But I wasted a ton of time because of the bug in it.
It reports new stacking context for any value of “will-change”, even smth like “will-change: left”, which obviously doesn’t create a stacking context.
According to the spec: “Element with a will-change value specifying any property that would create a stacking context on non-initial value”
Perfect to find out which stacking context an element belongs to.
awesome extension. so useful for debugging unexpected z-index behaviour.
Awesome: very useful for checking an element z-index
Awesome extension, has helped me a lot when trying to level stacking contexts in order to display custom overlays. Light and straight to the point, with good selection of information that it makes available at a glance. Like Aviral said really surprising that its not part of CDT
Works well for what it does. Surprising that this isn’t built into CDT already.
Really handy! But why on earth does it need permissions to *change* data on websites I visit? Surely *reading* that data is enough for the current functionality?