
The API Response Simulator Chrome Extension allows you to simulate backend APIs in order to test how your application handle API certain response.
Generally, if you want to test how frontend behaves when backend API returns 2xx, 4xx or 5xx status codes, there are two options:
– If you control the backend, you can patch your backend code and manually return 2xx/4xx/5xx status codes from API methods.
– If you don’t control the backend, you can patch your frontend code with some debug statements to verify the behavior.
Neither of which is an elegant approach.
The API Response Simulator Chrome Extension allows you to map backend API endpoints to the responses you want to simulate for your application.
Internally it patches browser’s native XMLHttpRequest API.
Once you’ve installed the extension, follow the steps to operate it:
– Click on the ! icon at right top of the browser and switch on the extension.
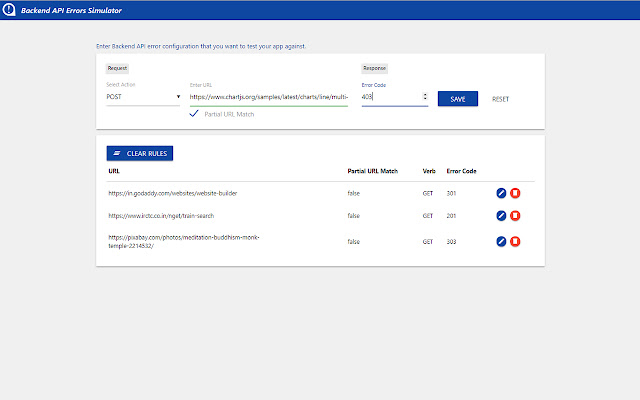
– Click on the OPTIONS button. It’ll open a page where you can supply rules with:
– The combination of URL and HTTP verb
– The response status code
– The response value
– You can also edit/delete your rules
Design Credit:
Name: Jainul Abedin
LinkedIn: https://www.linkedin.com/in/jainul-abedin-4148b816
Email: [email protected]


Great, works as expected. Thanks!
One feature would be really useful though:
Make a toggle to enable or disable rules.
Awesome extension. The interface could be improved (for instance: list box for status code and more space for entering the mocked data), but the most important thing is that it does what it needs to do and it does it perfectly. Other similar extensions mostly give CORS errors/problems but this one does not!
Worked exactly as expected for my needs. I was able to produce and test 401 and 403 errors in a react application using axios. I didn’t experience any of the issues that the other reviews mention.
Worked very well for me. I simply added api URL, status 200 and inserted required response JSON. That’s it.
Exactly what I was looking for!! Thank you 🙂 Works like a charm
Doesn’t work
When this extension is active it blocks random XHR requests from my browser. Just now I activated the extension (with the default config) loaded a page, and noticed that it broke cause some requests were blocked.
Lot of potential, but not working. I’ve read your replies to earlier reviews. I created a rule to intercept a (real) API and inject a canned response for testing, however the API response inside the code is still whats in the real API response, not the expected injected value.
Userless extension. not working at all.
Doesn’t seem to be working. Localhost calling external api, defined a rule for the exact URL simulating http 400 Bad Request. But still gets 200 OK and data from that endpoint.
This looked like exactly what I needed, but unfortunately it doesn’t seem to work at all 🙁
Loved It
very helpful while project development in scenarios where we need to simulate BE error and implement error handling