4.6
331
5944
25

Use WenQuanYi Micro Hei / Microsoft Yahei Chinese Font for all site.
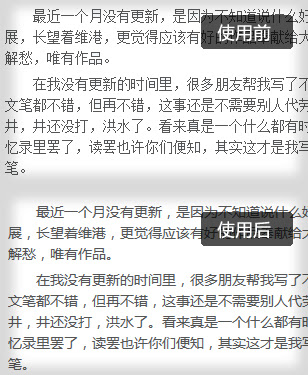
强制让 Chrome 使用微软雅黑/文泉驿微米黑(而不是点阵宋体)显示网页。
安装即用,不像 Stylish 之类全能样式扩展那样需要额外费心设置,
由于是指定 CSS,而非 JavaScript 遍历 DOM 修改样式,所以不占扩展进程,无须等待页面载入并修改重绘,不增加额外开销。
缺点和其他浏览器强制字体一样,webfont 和定义了衬线体的网页可能会失效,不过我已经把选择器改为 :not([class*=icon]) 来避免修改图标字体。
目前的 CSS 样式是:
:not([class*=icon]) {
font-family: “Droid Sans Fallback”, “WenQuanYi Micro Hei”, “Microsoft Yahei”, “Noto Sans CJK”, “Tahoma”, sans-serif, “Simsun” !important;
}


有些网站还是会出现方块 比如nga
破案了!原来这就是小方块的来源!加个正则能根据网站启用就好了
有些图标会变方块,能否改进一下?谢谢!!比如京东首页的搜索框相机图标就会变方块。
有用啊,苦恼我好久的字体发虚的问题终于解决了!!!
很多地方有方框
终于找到原来是这货捣乱,郁闷了好几年!
影响新浪微博/淘宝标签图标显示!
使用后很多图标都显示的方框。其实 Chrome 里可以直接设置字体。
有些地方有方框,还是不用了。
如果能解决方框的问题就好了
用了这个后字体很好看
很好用
牛
不错,就是比脚本占用资源多一点,比那个中文名的好用
用了以后高分辨率yoga 2 pro看起来舒服多了
天猫会出现很多奇怪的符号
有用
我擦,打开github后,github的logo等很多图标都变成方框了,怎么回事?
不错,比那个中文名的强制雅黑好,这个字体都能渲染
中文没问题,英文字体醉了
很好用,但是有一些图片会挂掉,在天猫也会出现很多奇怪的符号,希望作者更新下。
不错
有些字体是奇怪的符号
很多地方有方框
用了好久,非常喜欢。最近,有些网页显示出现方框。
不知道是何原因。 特别是箭头标示 都变成了一个个的方框。
http://bbs.kafan.cn/thread-1681393-1-2.html
作者参考一下