
You spend lots of time to optimize your infrastructure to make sure you servers respond with correct cache headers?
You use a CDN to speed-up your content delivery but you don’t know if it is really working?
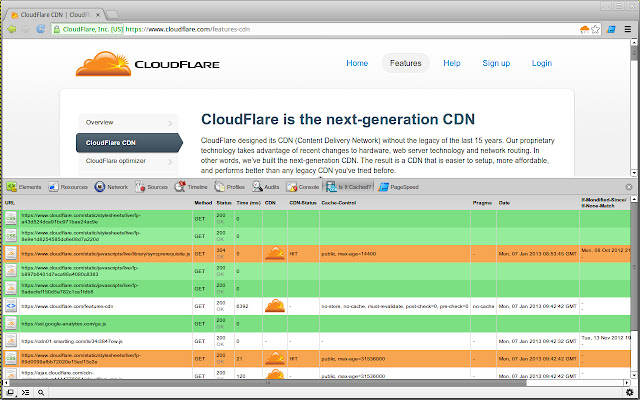
This extension for the developer tools gives you an overview about all relevant request headers (method, if-modified-since, if-none-match) and response headers (cache-control, pragma, last-modified, etag) in one single table.
It also detects if elements are fetched through a CDN and shows you the cache status of the CDN (currently only Cloudflare is supported).
You find more information, explanation about the used colors and a changelog here: http://raphael.vullriede.de/is-it-cached/
new in version 0.8.1:
– support for edgecast (http://www.edgecast.com), thanks to Andrew White for the tip!
new in version 0.8:
– Switched to jQuery for better table customization.
– Table columns are now sortable.
– New column indicating the compression status.
– Tooltip with more detailed information for compression status, CDN header, and content type.
– Matched if-modified-since/last-modified and if-none-match/etag are now beeing highlighted.
new in version 0.6:
– first public release


Would it hurt to write documentation on how to use? Clicking the icon just gives a dropdown and clicking “is it cached” just loads the store page…
Was great at one point now its EOL unless the dev updates it.
Doesn’t seem to be working with chrome 59.
Doesn’t seem to work with Chrome 59. Clicking on the “Is it Cached?” tab in devtools closes devtools, so it appears to be crashing.
Going to the developer’s support site shows an Internal Server Error.
Shame, this extension could be very useful.
Good extension. Thank you.
Would you please provide some icon color functionality, so I don’t need to look go in developers toolbar all the time:
For example
green => completely cached
orange => partially cached (7/10)
red => nothing cached
Really useful , help to see what pages are on cdn and what are cached, hits and miss, and relevant cache headers too
Edgecast now included
Brilliant extension. Would love to see an option for a ‘custom via header’
Super great!
But I need the search function. We have got a lot of urls and it is not easy for me to search the urls that I need see.
Best tool in town
Great!!!
But please explain the meaning of some label:
– HIT
– MISS
Quá hay!
Genial! Einfach und effektiv.
Der Wahnsinn! Genau was ich gesucht habe!