
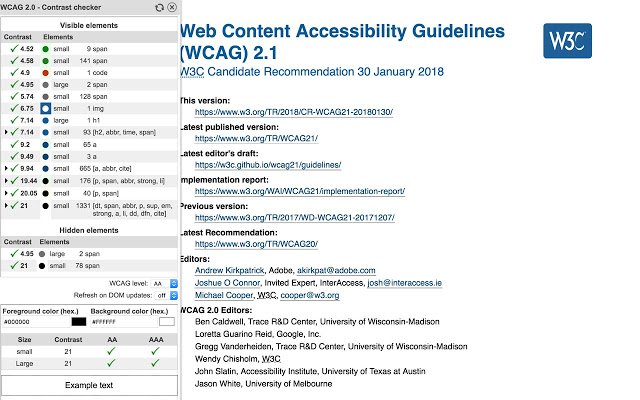
It checks the color contrast between the foreground and background of the elements that are in the page according to the WCAG 2.
It evaluates the contrast on all elements of the page considering their computed style for the color and background-color CSS properties. In case of these colors are defined with RGBA values, it also considers the opacity to deduce the real color that finally is show.
It can simulate color blindness and evaluate the contrast for the simulations. By this way, developers can see how the pages look for colorblind users.
The tool also includes two fields in which the colors can be introduced manually to be tested. It also allows to pick the color directly from the documents.
Finally, it auto-refreshes when DOM of the page changes (addition or removing elements), but if the page has many changes, this behavior can be de-activated.
Privacy statement on: https://rumoroso.bitbucket.io/


I saw a score for my website. What I did not see is which elements are making my score bad so I can improve them. All I know at this point is that it is a span element. There are over 400 of them on that page. Please tell us which one it is.
Works really well when it works… For some reason it stopped working recently and can’t figure out how to make if work again
Why does this need to access my browser history all of a sudden – delete
The extension wants my browser history for telling me the contrast values of my current page? That is madness.
It works well, but after the latest update, devs for whatever reason decided that they should request access to our browser history and then sell it. I’d rather you use ads. Won’t be using this anymore.
Very useful and time saving tool. Highly recommended!
Very useful extension. Allows you to see a list of elements that meet or doesn’t meet one of the 2 criteria, and highlights them when needed. Uses the newer, v.2 standard for the calculations, distinguishes between large/small, normal/bold text. Auto refreshing is useful when testing elements that react to hover events.
Fast, easy to use, works the same as this author’s Firefox extension.