
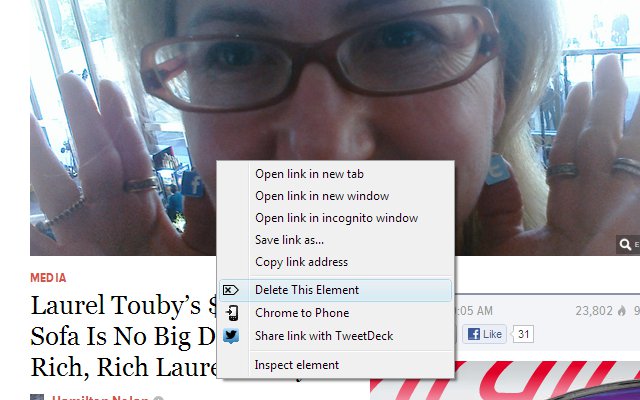
ContextDeleter allows you to delete elements within websites that you do not want to see. Are you reading a blog and there’s an unsightly image that you don’t want others to see? Right click the image and select “Delete this Element” to remove the element. This is a very minimalist extension which injects itself into your right click menu.
NOTE: IT DOES NOT STORE REMOVED ELEMENTS. THIS IS A QUICK ZAP TOOL – RELOADING THE PAGE WILL BRING BACK THE ELEMENT.
Open Source – feel free to contribute 🙂 as right now it’s a one man job haha https://github.com/jsanc623/ContextDeleter/issues
Flash elements and dynamically generated HTML cannot be removed (however, you can remove the parent container).
HISTORY:
2.1.5: September 26th, 2019 [Add outline fade, cleanup code & options page, more colors]
This change adds another ask from support – it adds outline fading (if selected in the options page, with the option to select time to fade and length of fade). Also adds a plethora of new colors, cleans up the code to make it more ES6 compliant, and cleans up the options page.
2.1.1: October 2nd, 2018 [Add debug option (prints to console), more colors, and ability to turn off the outline]
This change was kicked off by an email from a user (Erich B!) who mentioned that he would like to have the option to completely hide the outline while maintaining the deletion functionality. Setting the Outline Style to No Outline now achieves that. Additionally, there are more colors now.
2.0.1: September 12th, 2017 [Add options and no longer breaks box model]
This change was kicked off by an email from a user (Gary vS!) who mentioned that “outline” css rule would work better than border, as it would not disturb the box model. While in the code, I figured – why not add some options 🙂
2.0.0: July 27th, 2016 [Biggest update, skipping 1.0.0 release]
Faster and smaller, restructured the code, added locales, and generally made it better. Now it reimplements the border styling it removed to add its target highlighter (blue box) on deselect (left mouse click, or right mouse click).
0.2.0: 2012 [Small update]
Added border on right click, which lets you see with greater ease what you will be deleting.
0.1.0: 2012 [Initial release]
Allows deletion of images, HTML elements, etc.


не работает, не удаляет блоки
not working what so ever on ANY element for me..
(could the extension be clashing with similar extensions i already installed?)
Stupid simple and does what it says on the tin. Better than any adblocker out there.
It works perfectly! unlike my previous element deleting extension, this has an outline, works all the time, has a more serious icon, has an options menu, and more! Awesome!
Very helpful for removing things I don’t want to look at, or getting annoying elements like “following” videos out of the way.
However, any link I right click is permanently outlined in blue, and won’t turn back. Sometimes it also seems to break text positioning in slight ways, such as losing top padding or something (it’s hard to tell what’s happening).
I’ve been using it about one year, it works great on Windows, now I also install it on Mac, seems works fine. Sometimes you need to delete the element twice to remove the element on some sites.
I usually using it when I want to delete parts of documentation site which using fixed floating header which doesn’t scroll up when I scroll up the page which is quite annoying.
Oтличный инструмент. работает четко, То что искал) оценка 5 из 5..
Awesome extension!
CONTRA:
Não destaca (highlight) o que está sendo ocultado
Fantastic app, very useful.
Возможно, где-то и работает, но не на нужном мне сайте. Нажимаем на кнопку на сайте – появляется ненужный элемент – удаляем его расширением – снова нажимаем на кнопку – ненужный элемент появляется снова.
Me gustaría que incorporen una lista blanca ya que al eliminar un elemento no hay forma de recuperarlo
Perfect. Exactly what I wanted. Deletes elements when I right click on them.
Gets rid of pop-overs and unwanted autoplay videos
It’s good, it just needs a thicker border.
DOES NOT WORK.
Does absolutely nothing on 4 different pages I tried.
This would be perfect if you could turn off the border.
It works great for temporarily getting rid of stuff. For permanent changes to websites there is Stylish, but sometimes you just need to see text that has been overlayed by clumsy CSS on a site you seldom visit. Or maybe you just want to get rid of an obnoxious photo, not every photo on the page.
Good substitute for the Firefox extension Nuke Everything Enhanced. Just needs to have an option to restore what it hid.
Works. But each right-clicking leads to hightligting element with rearranging letters inside. That is annoing.
This is exactly what I was looking for. The border feature is useful on it’s own, too.
Great tool.
Nice, thanks.
Just what I was after. 😀
It does what it says it will do.
does not even remember after a refresh F5
Handy little tool to ‘Zap’ those annoying spots on websites, is a lot better then AdBlock’s element block in both speed and accuracy! Hope you add a Option to allow saving blocked elements in the future.