2.7
10
620
8

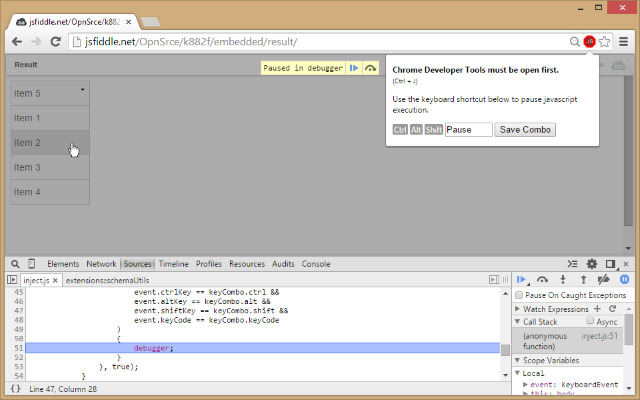
Sometimes you need to pause javascript execution but you can’t move your mouse or lose focus. This extension allows you to freeze the page by pressing Pause on your keyboard.
Usage:
1. Open Chrome Developer Tools
2. Use the keyboard shortcut (default is Pause/Break)
Features:
– Pick your own keyboard shortcut
Bugs and Known Issues:
– This hasn’t been tested on Mac. Feedback is welcome.
– Some key combinations are displayed incorrectly when changing the keyboard shortcut.
Source Code:
https://github.com/first1apps/chrome-extensions


Could not change the shortcut on MacOS, and play/pause button starts/stop the music player.
Didn’t work for me. Wanted to free the focus state of a text input, and while it did this, as soon as I moved to style inspector, new colours we’re added and I lost the actual focus styles. Will be deleting.
It actually works – I can pause Chrome without removing focus from an element. Perfect.
Tried this on a Mac keyboard. Because Mac is missing a lot of the keys (e.g. Pause/Break), I had to try alternative keys, and couldn’t get them to work.
As others have said, not polished but it worked in the end. Very useful for pausing a page’s view for inspection when heavily controlled by JavaScript; developing a React SPA in my case.
Things to note:
1. Restart the browser after extension install else it won’t work
2. Restart the browser after changing shortcut else it won’t work
Used this on macOS. P seemed like a decent enough key to use.
It’s a little rough around the edges, but it allows me to pause without defocusing elements I am trying to debug.
KB shortcut assignment is finicky, but I got it to work.
5 stars because it solved my problem straight away and with no fuss.
doesn’t work in OSX, options menu is greyed out
I had a problem where I couldn’t look at the code for an element that would only stay on the screen when the window is in focus. This extension solved that problem for me. It works so well!